Tutorial pantas bagi yang belum tahu cara memasukan gambar di blogspot ialah seperti ini.Jika anda sudah tahu skip saja hal ini untuk terus ke cara mengisi sifat Gambar/imej atau guna bahasa
ong putih pada disebut image properties selepas ini
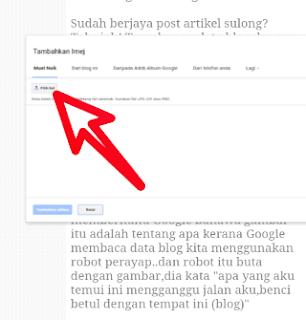
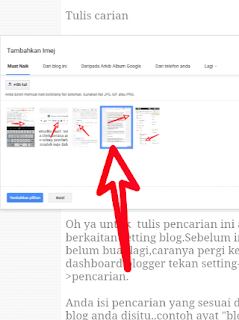
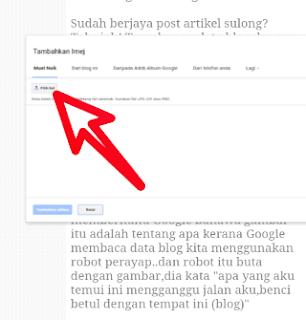
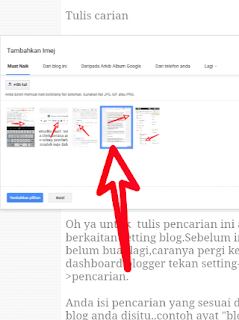
Langkah masukkan gambar dalam post;
 |
| 1-klik ikon gambar |
 |
2-cari fail tempat anda
Simpan gambar untuk
di uploads |
 |
2-tekan gambar yang dipilih
gunakan |
Cara mengisi text tajuk(title text) text ganti gambar(alt text) dalam artikel blogger
Sudah berjaya post artikel sulong? Tahniah! Teruskan update blog dengan membuat lebih banyak post baru untuk cepat mendapat tempat di rank 1 Google ya..Sebelum terlanjur memposting lebih banyak artikel saya memberitahu satu lagi perkara untuk membuatkan artikel lebih mendapat tempat pada en Google iaitu dengan mengisi sifat pada gambar dalam artikel anda buat itu.
Kepentingan masukan sifat/image properties ataupun kata pada gambar ialah sebagai memberitahu Google bahawa gambar itu adalah tentang apa kerana Google membaca data blog kita menggunakan robot perayap..dan robot itu buta dengan gambar,dia kata "apa yang aku temui ini mengganggu jalan aku,benci betul dengan tempat ini (blog)"
Haha..jadi supaya robot itu tidak membenci blog kita kita pasang tag artibut pada gambar dalam postingan kita..kita tulis.."ini basikal dan ini gambar basikal..goblok!" Haha..nanti dia mengerti dan tidak membenci artikel kita.Lebih seo jadinya..
Cara menulis sifat
Saya hanya blogging menggunakan Android jadi kalau anda sama seperti saya mudah saya mengajar anda tentang ini.Ingin membuat sifat gambar langkah-langkahnya sebegini;
Edit artikel;
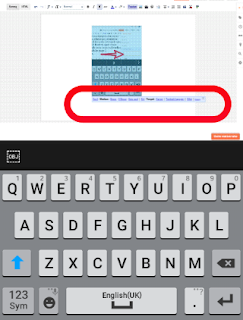
Pergi ke gambar dan tekan lama nanti akan keluar seperti dibawah
Pilih dan tekan sifat;
Isi kata disitu seperti yang saya terangkan di atas kalau gambar buku sila sesuai kata contoh kolum pertama(text tajuk) isi dengan..buku panduan blogger ruangan kedua bawah(text ganti gambar) isi gambar buku panduan blogger,simpan.Kalau ada 3 gambar dalam artikel anda isilah ketiga-tiga itu dengan sifatnya.
Selesai sudah hal memasang kata sifat gambar pada postingan,hal yang penting untuk membuatkan artikel blog lebih berkualiti lebih seo dimata Google.Tapi lebih penting sekali artikel kita lebih manfaat di mata pengunjung..jangan diabaikan ya..sudah cukup setakat 3 muka surat ini anda baca untuk menerbitkan post blog blog anda selama-lamanya..Tapi sudahkah kita boleh tunggu artikel blog kita terindeks di Google kerana tugas sudah selesai?..tidak sebelum 1 lagi perkara..iaitu
daftar blog ke search console







Ulasan
Catat Ulasan