Salam,
Hari nak ubah tampilan menu yang tak jadi pada blog saya dengan membuat menu responsive yang saya kutip dari
blog master
Thanks master..
Jadi tanpa berlengah lagi saya terus edit tamplate saya dengan
kod menu navigasi responsive ini,ini kod yang akan saya pasang nanti;
*jika anda mahu cuba kod ini di sarankan paste dulu kod ini semua di notepad sebelum ke tamplate untuk amankan kodnya dari error.
Step 1;
<meta content='width=device-width, initial-scale=1, maximum-scale=1' name='viewport'/>
<meta content='text/html; charset=UTF-8' http-equiv='Content-Type'/>
Saya perlu gantikan kod seperti di atas dengannya.
Step 2;
/*-----Responsive Menu ----*/
body {margin: 0px;}
#menu{background: #50B7DC;color: #FFF;height: 40px;border-bottom: 2px solid #DDD;box-shadow: 1px 2px 9px #B1B1B1;border-top: 2px solid #DDD;} #menu ul,#menu li{margin:0 auto;padding:0 0;list-style:none}
#menu ul{height:45px;width:1024px}
#menu li{float:left;display:inline;position:relative;font:bold 0.9em Arial;text-shadow: 1px 2px 4px #838383;}
#menu a{display: block;line-height: 40px;padding: 0 14px;text-decoration: none;color: #FFF;}
#menu li a:hover{color: #E4E4E4;-webkit-transition: all .1s ease-in-out;-moz-transition: all .1s ease-in-out;-ms-transition: all .1s ease-in-out;-o-transition: all .1s ease-in-out;transition: all .1s ease-in-out;
background: #5FC6EB;}
#menu input{display:none;margin:0 0;padding:0 0;width:80px;height:30px;opacity:0;cursor:pointer}
#menu label{font:bold 30px Arial;display:none;width:35px;height:36px;line-height:36px;text-align:center}
#menu label span{font-size:16px;position:absolute;left:35px}
#menu ul.menus{height: auto;overflow: hidden;width: 170px;background: #50B7DC;position: absolute;z-index: 99;display: none;}
#menu ul.menus li{display: block;width: 100%;font:normal 0.8em Arial;text-transform: none;
text-shadow: none;border-bottom: 1px dashed #31AFDB;}
#menu ul.menus a{color: #FFF;line-height: 35px;}
#menu li:hover ul.menus{display:block}
#menu ul.menus a:hover{background: #5FC6EB;color: #FFF;-webkit-transition: all .1s ease-in-out;
-moz-transition: all .1s ease-in-out;-ms-transition: all .1s ease-in-out;-o-transition: all .1s ease-in-out;
transition: all .1s ease-in-out;}
@media screen and (max-width: 800px){
#menu{position:relative}
#menu ul{background:#111;position:absolute;top:100%;right:0;left:0;z-index:3;height:auto;display:none}
#menu ul.menus{width:100%;position:static;padding-left:20px}
#menu li{display:block;float:none;width:auto; font:normal 0.8em Arial;}
#menu input,#menu label{position:absolute;top:0;left:0;display:block}
#menu input{z-index:4}
#menu input:checked + label{color:white}
#menu input:checked ~ ul{display:block}
}
Kod css di atas saya kena pasang atas kod < /b:skin> sebenarnya tapi saya mahu pasang di atas kod </style> dan cuba sekarang.
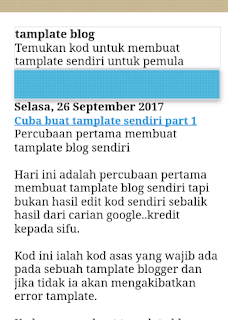
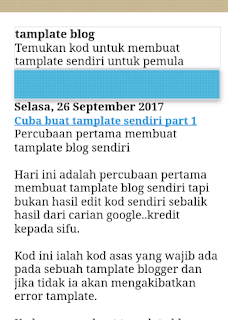
 |
| Error! |
Alamakk!! tak jadi laa..mungkin masalah kod ni saya belum buang dari tamplate blog saya;
<nav id='menu'> <ul> <li><a href="http://tamplatesendiri.blogspot.com/">Home</a></li> <li><a href="#">News</a></li> <li><a href="#">Contact</a></li> <li><a href="#">About</a></li> </ul> </nav>
Sekarang saya cuba pakai kod asal dari master gantikan kod lama diatas dengan;
<nav id='menu'>
<input type='checkbox'/>
<label>≡<span>Navigasi Menu</span></label>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>About</a></li>
<li><a href='#'>Drop Down <font size='1'>▼</font></a>
<ul class='menus'>
<li><a href='#'>Tab 1</a></li>
<li><a href='#'>Tab 2</a></li>
<li><a href='#'>Tab 3</a></li>
<li><a href='#'>Tab 4</a></li>
<li><a href='#'>Tab 5</a></li>
<li><a href='#'>Tab 6</a></li>
</ul>
</li>
<li><a href='#'>Contact</a></li>
<li><a href='#'>Drop Down <font size='1'>▼</font></a>
<ul class='menus'>
<li><a href='#'>Tab 1</a></li>
<li><a href='#'>Tab 2</a></li>
<li><a href='#'>Tab 3</a></li>
</ul>
</li>
<li><a href='#'>Advertise</a></li>
</ul>
</nav>
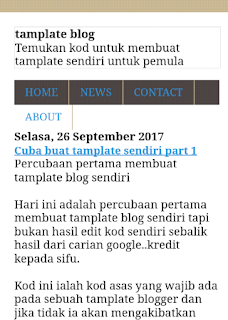
Jeng..jeng..jengggg..sudah jadi..alhamdulillah
Sudah jadi menu responsive cantik pada bawah header blog saya..
Ok la kita jumpa lagi pada kerja mengedit tamplate blog di lain waktu.wassalam.




Ulasan
Catat Ulasan